[iOS] UILabelのつぶれにくさを調整して狙ったUILabelの文字列を全て表示させる
UILabelを並べて表示する際に、文字列が長くて文字が被る場合があります。
そんな時に、どちらかの文字列を全て表示したいなどの時に調整する方法です。
以下のようなコードでレイアウトしたとします。
```objc
`gutter:true;
let offset: CGFloat = 20.0
leftSideLabel.leadingAnchor.constraint(equalTo: self.leadingAnchor, constant: offset).isActive = true
leftSideLabel.centerYAnchor.constraint(equalTo: self.centerYAnchor).isActive = true
leftSideLabel.trailingAnchor.constraint(lessThanOrEqualTo: rightSideLabel.leadingAnchor).isActive = true
rightSideLabel.trailingAnchor.constraint(equalTo: self.trailingAnchor, constant: -offset).isActive = true
rightSideLabel.centerYAnchor.constraint(equalTo: self.centerYAnchor).isActive = true
```
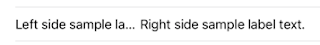
普通にレイアウトすると、左の文字が右の文字よりも勝ります。
(右の文字が見切れてしまう)
右の文字を強くするには、以下のようにContentCompressionResistancePriorityを設定します。
## 改善バージョン
```objc
`gutter:true;
let offset: CGFloat = 20.0
leftSideLabel.leadingAnchor.constraint(equalTo: self.leadingAnchor, constant: offset).isActive = true
leftSideLabel.centerYAnchor.constraint(equalTo: self.centerYAnchor).isActive = true
leftSideLabel.trailingAnchor.constraint(lessThanOrEqualTo: rightSideLabel.leadingAnchor).isActive = true
rightSideLabel.trailingAnchor.constraint(equalTo: self.trailingAnchor, constant: -offset).isActive = true
rightSideLabel.centerYAnchor.constraint(equalTo: self.centerYAnchor).isActive = true
// UIのつぶれにくさの優先度を設定する
leftSideLabel.setContentCompressionResistancePriority(UILayoutPriority(749), for: .horizontal)
rightSideLabel.setContentCompressionResistancePriority(UILayoutPriority(751), for: .horizontal)
```
UILayoutPriorityは750がデフォルトなので、それ以上の値を設定すればOKです。
サンプルコードでは左側には749, 右側に750を設定して右側の方の優先度を高くしています。
この時に左側のLabelにadjustsFontSizeToFitWidthを設定しておくと、文字サイズを小さくして両方の文字が見えるように自動で調整することも可能です。
## 参考URL
- [Compression Registance PriorityとContent Hugging Priorityをコードから考える](https://qiita.com/shiz/items/523e3741899e9607c26f)





0 件のコメント :
コメントを投稿